Molbak’s is a plant nursery & garden retail store located in the beautiful Pacific Northwest. They have a reputation of excellence for selling the highest quality plants and garden equipment. This is my conceptual redesign of their website. Enjoy!
Role: Lead UX/UI Designer
Timeline: 2-week sprint
Tools: Figma, Trello, Google Suite, Notion, Slack
Task: Redesign the Molbak’s website and create a more customer friendly user experience by addressing and correcting current site issues and pain points
Question:
If Molbak’s already has a reputation of being the best, then what problem am I trying to solve?
The redesign had two main objectives:
The current-state website is very hard to navigate, especially when looking to browse or make online purchases. This will be shown in detail below in the Phase 1: Research findings.
Overhaul the UI of the website. The beauty and quality of the actual store is not being properly captured in the website. I wanted to create an elegant, streamlined UI that wowed online shoppers.
So What’s The Plan Of Attack?
Research: User surveys, user interviews, and competitive and comparative analysis
Data Synthesis: Affinity mapping, persona creation, and problem statements
Design: Sketches, wireframes, and low to high fidelity prototypes
Deliver: High-fidelity prototype with improved UI and much needed UX changes
User Surveys (conducted using Google Forms)
User Interviews (conducted over Zoom)
Current-State Usability Tests (conducted over Zoom)
Competitive Analysis
Research consisted of the following:
Feature Inventory
On first glance of the feature inventory, Molbak’s.com stands above local competition’s websites (Sky Nursery, Flower World, and Swansons). It even stacks up well with larger online plant retailers such as Naturehills.com, and while this is good news for Molbak’s, it is not a very good representation of what users are experiencing when visiting the site.
Notable Survey and Interview Feedback
“I wouldn’t shop here based off the website.”
— Interviewee 5
“Without using the search, I was frustrated. I would’ve left the site and gone somewhere else.”
— Interviewee 1
“I assumed the In-Store menu would allow you to buy things based off its name alone. I was wrong.”
— Interviewee 3
“When you click on the tiles on the homepage, they take you to product overviews, but you can’t buy anything.”
— Interviewee 2
Current-State Usability Testing
Current-state usability participants were directed to the desktop website and asked a to locate a specific product (Dr. Earth House Plant Food) using two different navigational routes. Let’s call them task 1 and task 2.
Task 1: Locate the given product using the search bar
Task 2: Locate the same product but without using the search bar
So How Did They Do?
100% of users were able to complete BOTH tasks
65% could NOT complete Task 2 in under two minutes
83% of users stated they would NOT recommend this site to others
Why did 83% of users say they wouldn’t recommend the website to others when 100% of them were able to finish the task?
WHY?
Current-State Usability Test Results (Averages)
Task 1: Using the search bar
Time: 20
“Go” actions: 4
Navigational errors: 0
Task 2: WITHOUT using the search bar
Time: 2 minutes 35 seconds
“Go” actions: 11
Navigational errors: 3
* ”Go” actions included mouse clicks, keyboard interactions, or screen touches for mobile/tablet.
* "Navigational errors included any action requiring the participant to either go back to a previous page or return to the homepage.
Current State Usability Test Summary for Task 2
During task 2, when participants were NOT allowed to use the search bar but had to find their assigned product by navigating the site via other means, issues began to emerge.
The results speak for themselves.
“Go” Actions:
+275%
Average Time:
+775%
Average Errors:
0 to 3
100% of those who took the current state usability confused the “In Store” button in navigation with the “Shop.” You can’t make purchases from “In Store.”
While the “Shop” button will take customers to the actual online shop, participants said they would’ve abandoned shopping after getting lost in navigation.
So what went wrong with Task 2?
Let’s take a look…
PROBLEM: Without using the search bar, users struggled to complete task 2. Some even wondered if I had given them an impossible task.
Current State User Flow
SOLUTION: Rename and reformat navigation. My proposed state user flow would eliminate this feedback loop and create a direct path to online shopping.
Proposed State User Flow
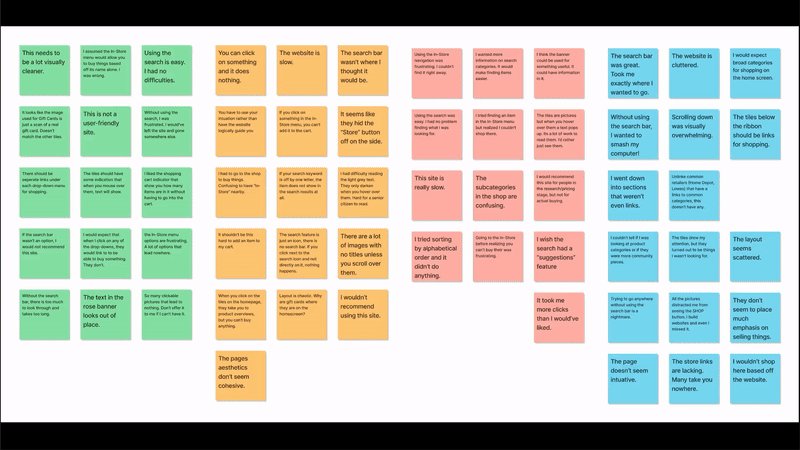
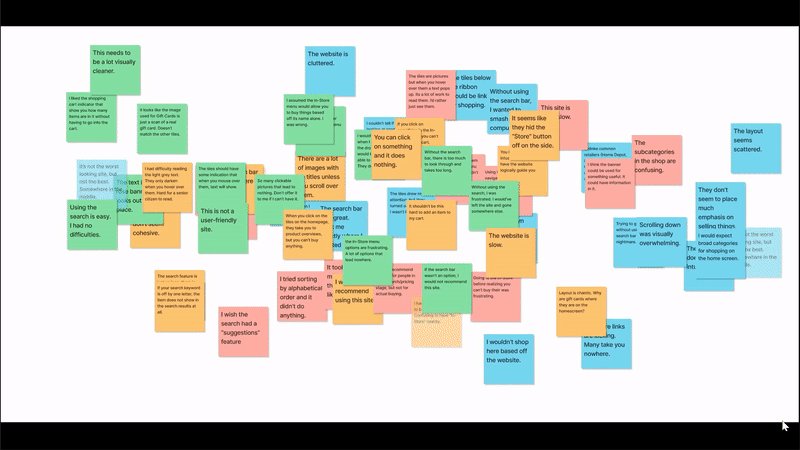
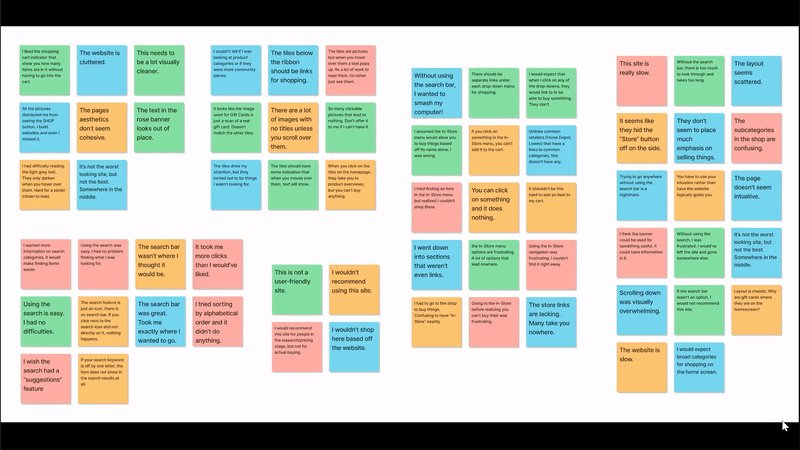
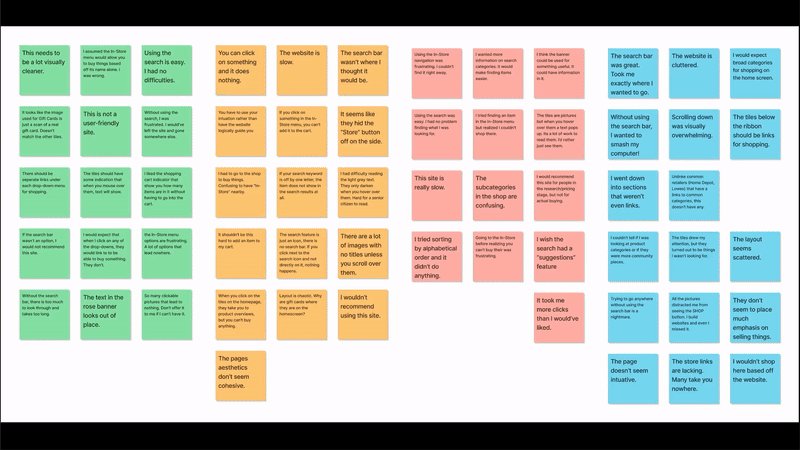
Affinity Mapping
Each interviewee/ usability test participant’s feedback was documented placed into virtual sticky notes using Figjam to become an affinity map. These sticky notes were rearranged and grouped with other user’s feedback of similar nature to form “I statements.”
“I need a clean looking website to shop on because cluttered websites make finding items difficult.”
“I need a website with an intuitive layout so I don’t get lost looking for an item.”
“I don’t want pictures of products I click to lead me to dead ends.”
What insights did we gain from our affinity mapping?
Meet the Persona
Problem Statement:
The Passionate gardener needs a quick and intuitive online shopping experience because they value maximizing time efficiency.
So, how might we…
Improve and clarify navigation to minimize confusion?
2. Repurpose homepage images to include purchase options?
3. Increase search bar visibility?
Let’s take a look at the changes that were made!
From Pen and Paper to Digital
Getting Started
With research done, insights completed the a problem defined, it was time to start the redesign. I started with a solo design studio. I attempted to address user pain-points early to allow for a smooth transition from sketch up to the high-fidelity prototype.
Color Palette and Typography
Current-State Site Map
Let’s take a look at the more notable design changes
The “In-Store” tab was renamed “Gallery” and moved to the right side of navigation.
The “Shop” tab was moved to the left of navigation. This was done as users traditionally read from left to right, making it much easy to be noticed.
Search was moved to the top-center and given an actual search bar. As household name sites such as Amazon, Facebook, and Ebay all have top-centered search bars, I felt Molbak’s should be no different.
The homepage tiles on the current-state site do not link users to any shopping options. In my redesign, the updated tiles will enter the user into the “Shop.”
Upon clicking the tile images from the current-state homepage, users are taken to a photo gallery of products sold only on location. In the redesign, each tile brings the user into the online Shop, streamlining user’s the search process.
The current-state site has limited search, sort, and filter options. In the redesign, I updated and modified sort and filter options to give customers more customization when looking for products.
Prototype Usability Testing
Let’s try this again…
Test participants were given the same two tasks as they had previously been given during the current-state usability test:
Task 1: Locate the given product using the search bar
Task 2: Locate the same product but without using the search bar
My Redesign vs. Current Site
Usability Test Summary for Task 2
“Go” Actions:
8 less clicks
Average Time:
4x faster
Average Errors:
3 to 0
Reflection
This project provided me with many challenges as well as countless growth opportunities. When I took on the task of this redesign, my initial expectations were that this would end up as more of a focus on the UI. Early into the research phase, I realized very quickly that navigation was an issue, and while I still wanted to give the website a new, polished look, if the navigational pain-points were ignored, I would not be doing a proper job as a UX designer.
Unlike my other projects, I took on this challenge alone. While I much prefer working in a team environment, working alone did provide me with much insight on myself. I made time management and project organization top priorities, as this was completed over a two week sprint. While I was able to finish on time reaching all of my benchmarks, it did reaffirm my preference of working in a team setting as I enjoy having my ideas challenged and critiqued frequently.
I am very pleased with the final product. I feel I was able to address the issues found with navigation design and wording as well as create a modern looking, elegant site for a store I deeply admire.